前回イラレで図形の書き方の解説をしました。
今回は図形だけを使用して簡単に絵を描いてみようと思います。
私のブログをモニターなどに映して一緒に作業してみてください♪
 | 価格:13700円~ |
 | 価格:16800円 |
この記事で出来るようになること
●図形を使用して簡単な絵が描けるようになる!
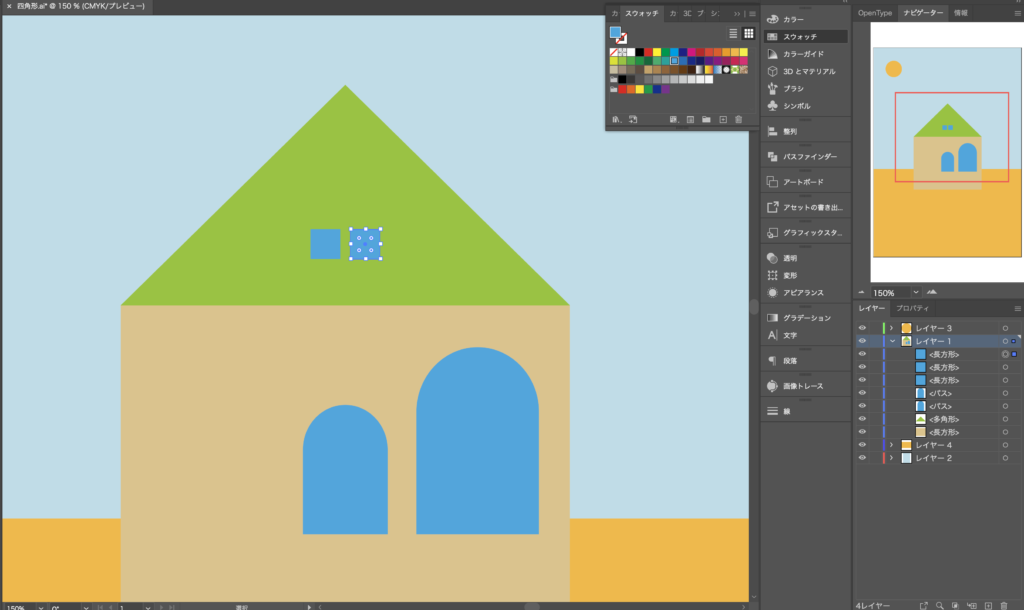
今回はお家の絵を描いていきます。
では、早速やっていきましょう。

新規ドキュメントを作成する
新規作成、保存のやり方をこちらで説明しています。
家を描く
壁を描く
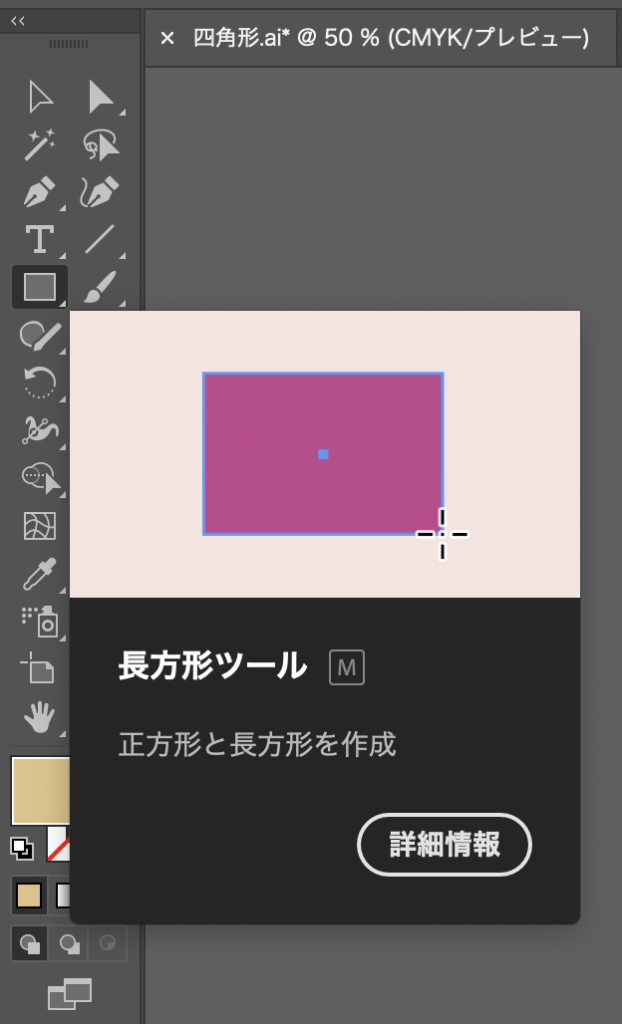
画面左側にあるツールバーから長方形ツールを選択し、アートボード上でマウスをドラッグします。


屋根を描く
次に屋根を描いていきます。
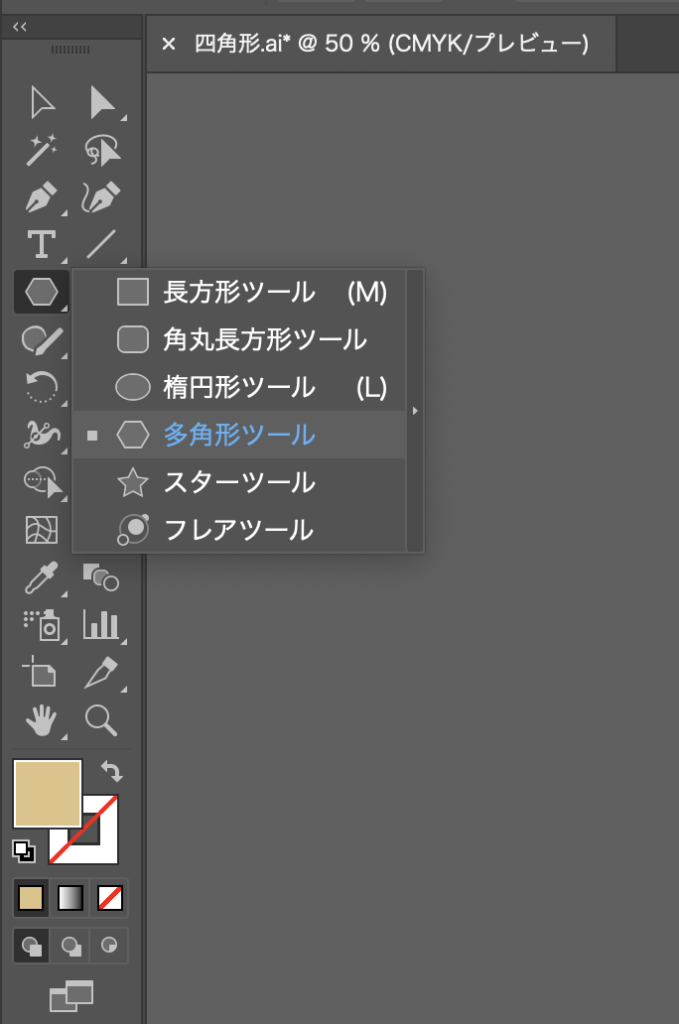
ツールバーにある長方形ツールを長押しして多角形ツールを選択します。

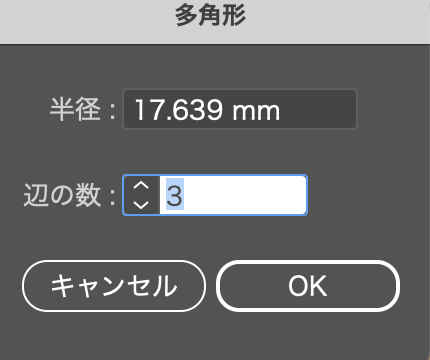
多角形ツールを選択したままアートボード上でクリックするとダイアログボックスが表示されます。
今回は屋根を作成するので、三角形にしたいので辺の数を3です。

三角形が出来るので、先ほど作成した四角形の大きさに合うように大きさを整えます。
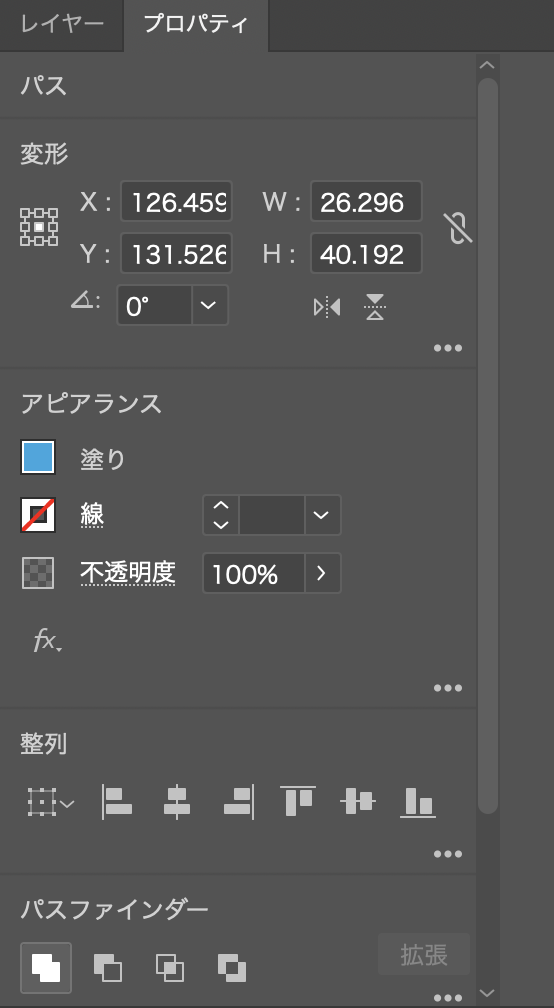
長方形と三角形をそれぞれプロパティのアピアランスの塗りから好きな色を選択します。
今回私は線の色はなしにしています。


窓をつける
ツールバーで長方形ツールを選択し縦長に作成します。

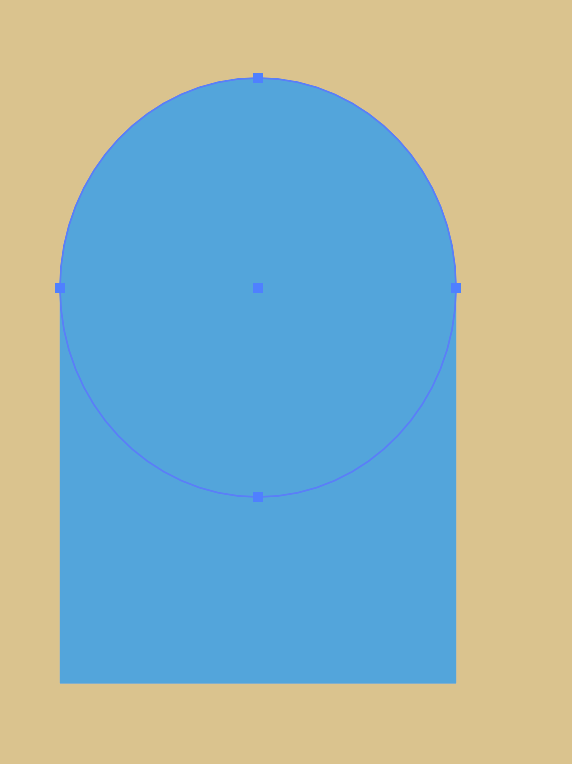
長方形ツールを長押しして楕円形ツールを選択し、先ほど作成した長方形と重なるように大きさを調整して作成します。


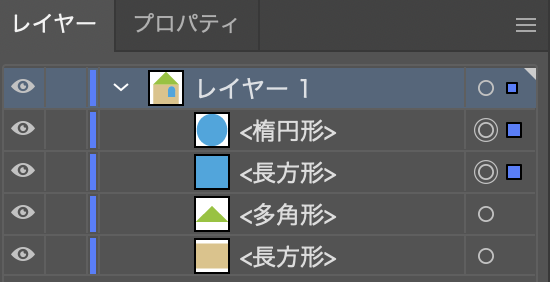
長方形と楕円形を両方選択します。(レイヤーをShiftを押したまま選択かアートボード上の作成したものを選択)

プロパティパネルのパスファインダーにある合体を選択します。

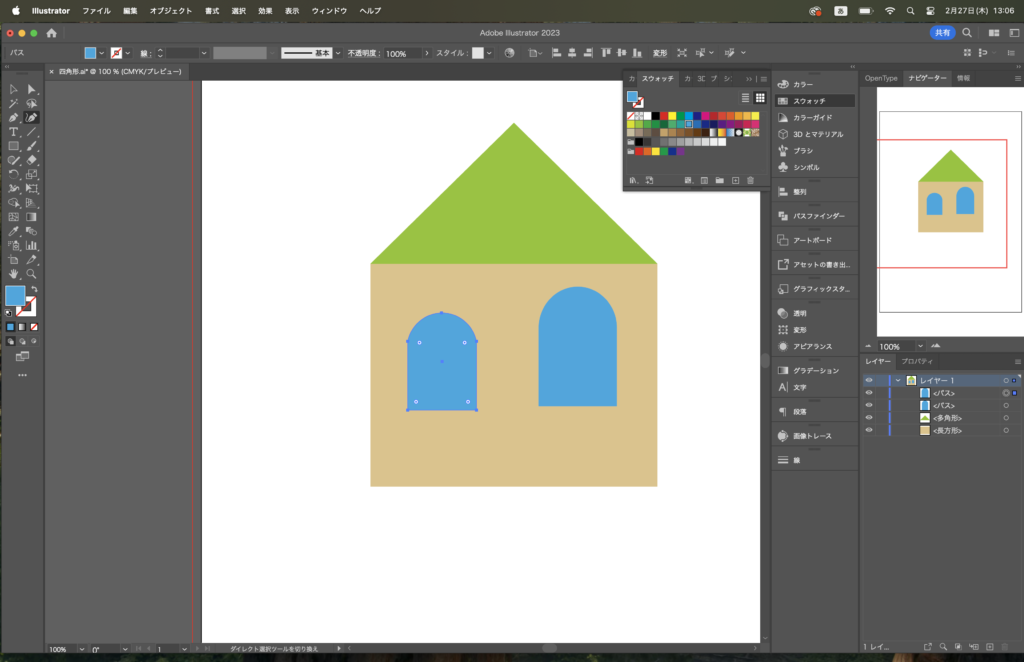
先ほど作成した窓をコピーしました。私は窓の大きさを変えてみました!

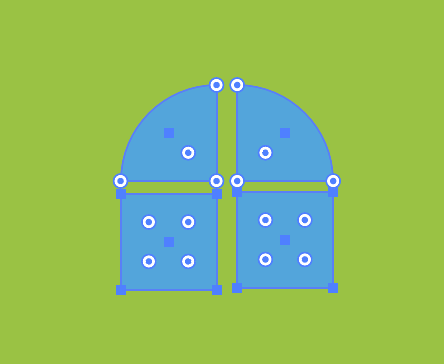
屋根にも窓を作成
先ほどと同じようにツールバーから長方形ツールを選択します。
今度は正方形にしたいので、Shiftを押したままドラッグします。
一つ作成したら、増やしたいレイヤーを[+]まで持っていくとコピーできます。
四角形を3つ作成します。

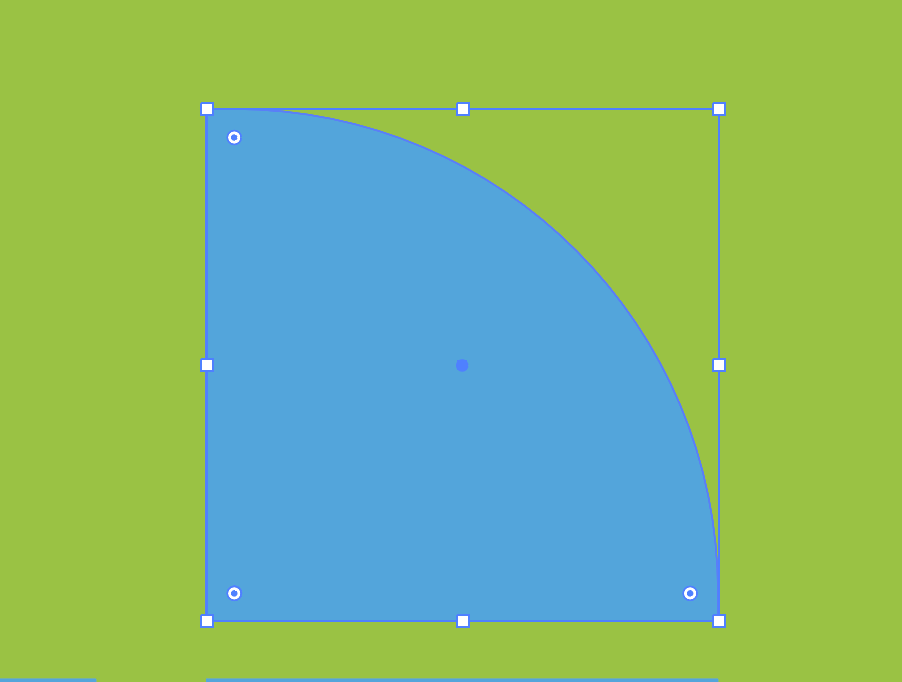
そのうちの一つの角を丸くします。
選択ツールを選択して四角形の丸くしたい角をクリックして下に向かってドラッグします。

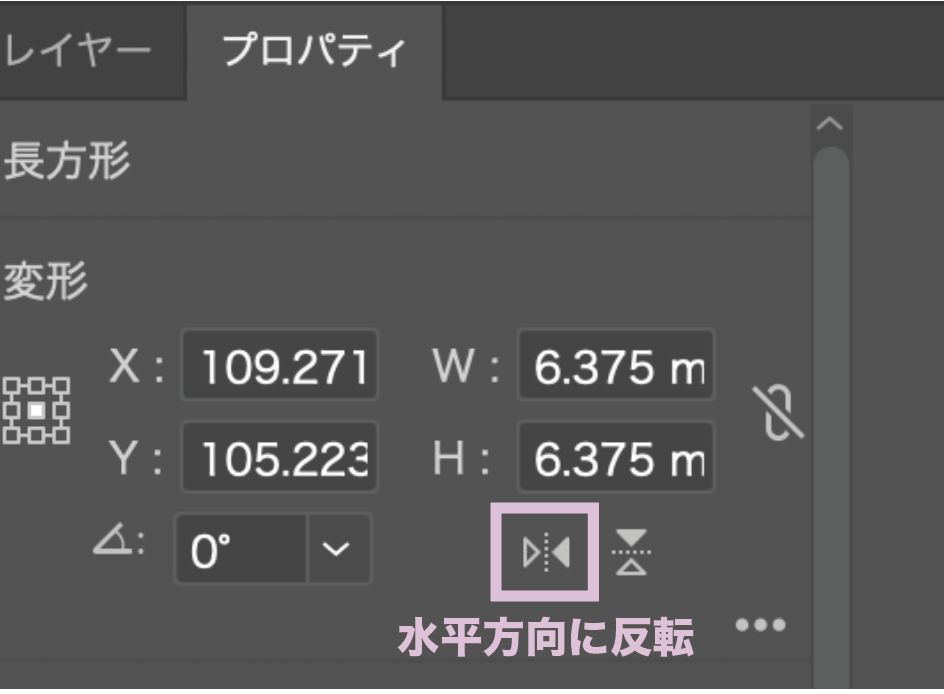
角を丸くした四角形をコピーします。四角形を一つを選択してプロパティの中の変形にある水平方向に反転をクリックします。

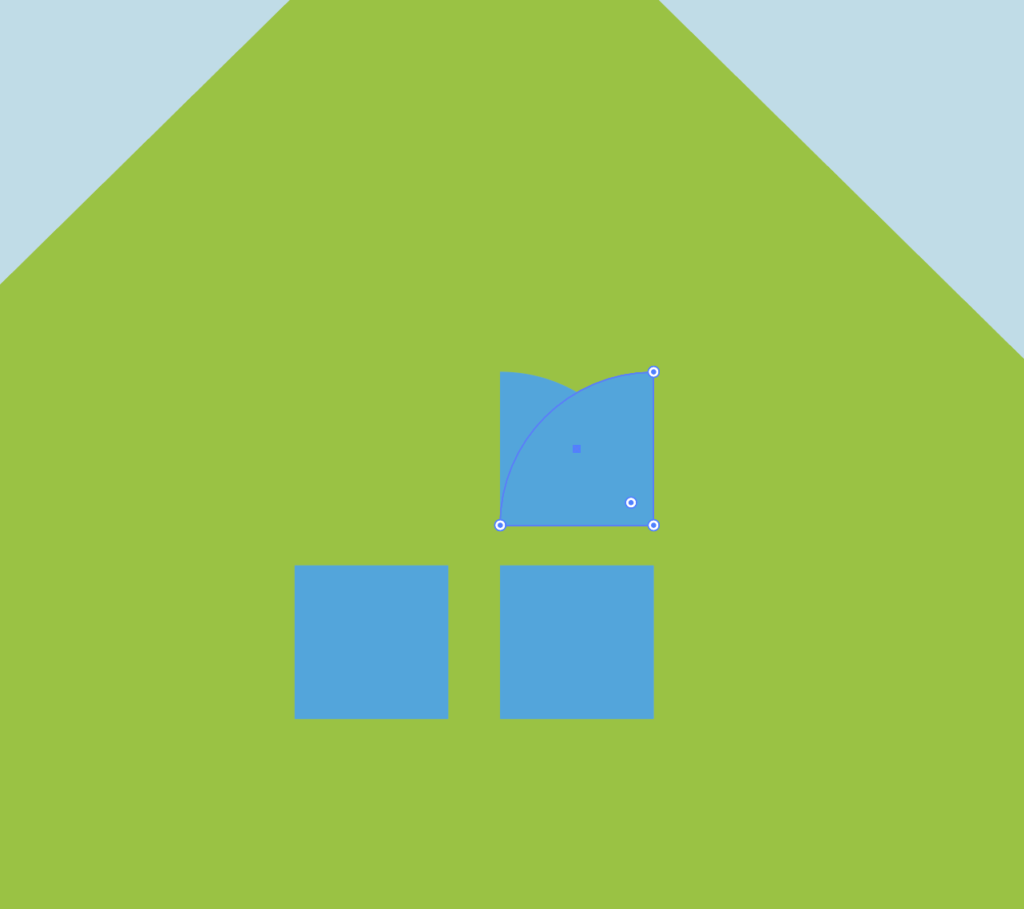
反転します。

バランスを整えます。

Shiftを押したまま全部選択した状態で、線の色を白にしてみました。

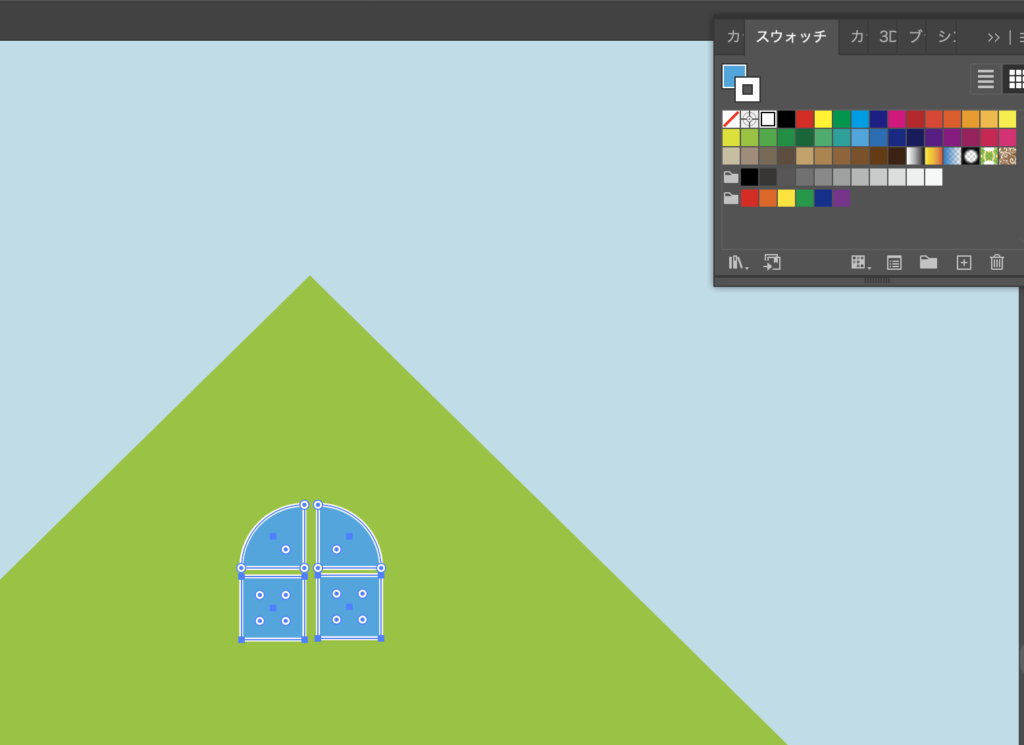
背景に色をつける
レイヤーの1番下にある[+](新規レイヤーを作成)を押します。
新規レイヤーを作成してから
ツールバーにある長方形ツールを選択し、プロパティのアピアランスから好きな色を選択します。
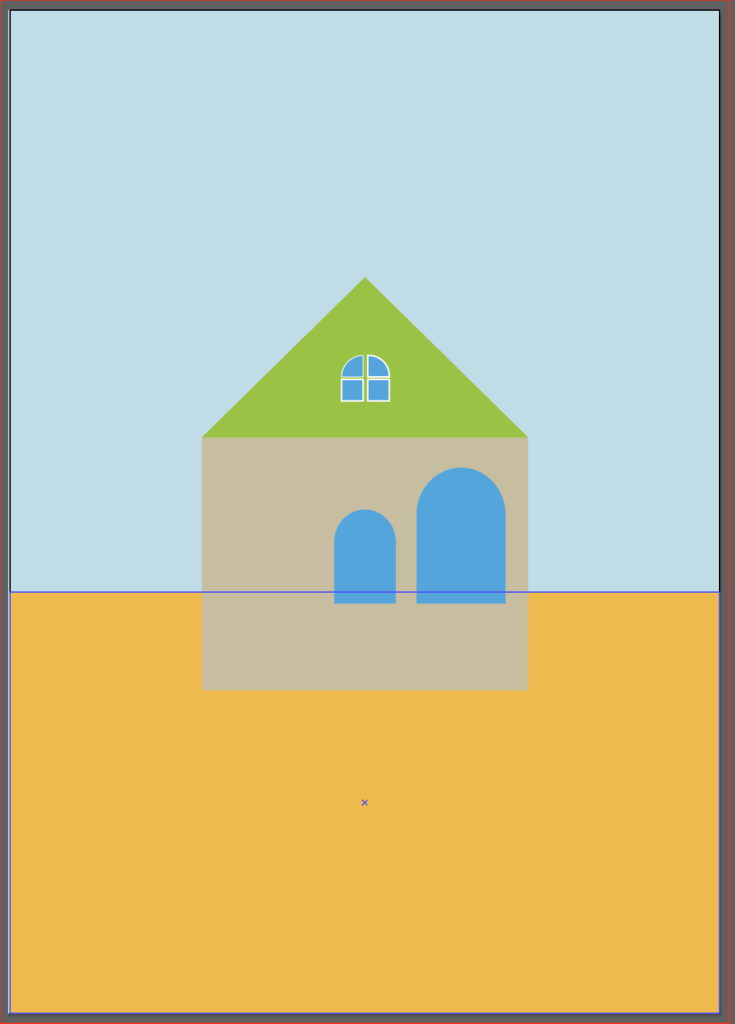
背景にしたレイヤーを1番下に持ってきます。

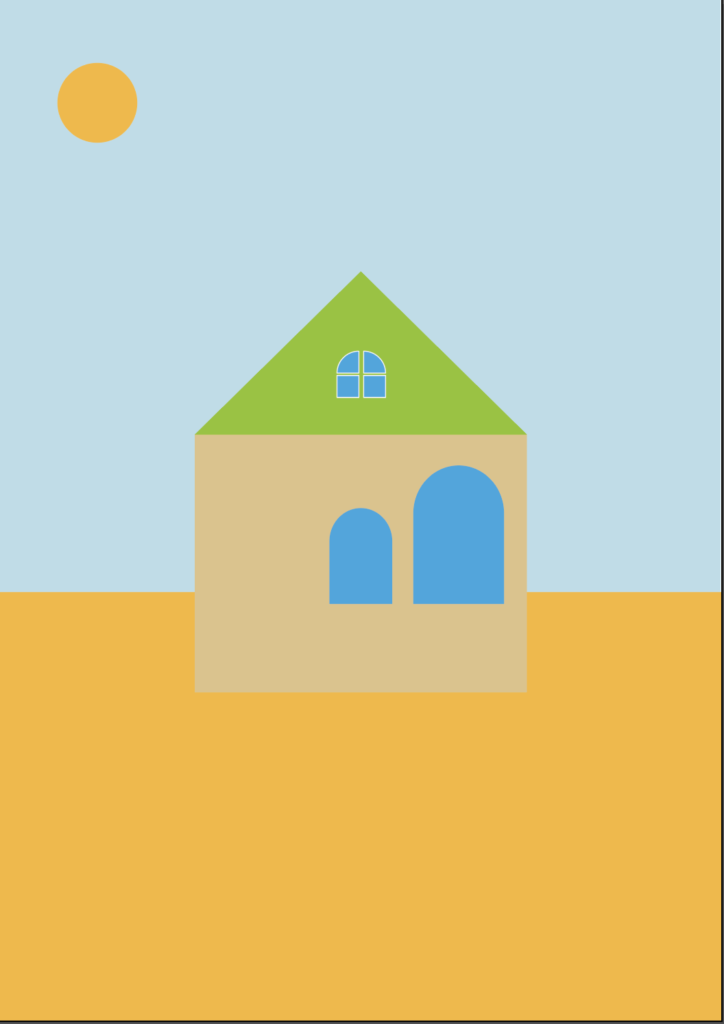
同じようにしてオレンジの背景も追加しました。


太陽を自分で描いてみる
画像の下に太陽の書き方を載せていますが、この記事に書いてあることで太陽を描けるようになっていると思うのでぜひ描いてみてください!

太陽の書き方
ツールバーから長方形ツールを長押しして楕円形ツールにします。
Shiftを押しながら円を描きます。
プロパティのアピアランス塗りから色を変更。
次回もIllustrator、Photoshopの使い方について解説していきます!
 | 価格:13320円 |
 | パソコンデスク l字 幅120cm 省スペース PCデスク ハイタイプ 在宅 デスク 120 オフィスデスク 学習机 ワークデスク 木製 おしゃれ 白 テレワーク コーナー 在宅ワーク 価格:9998円 |
 | 価格:17980円 |
 | 価格:3990円 |
 | 価格:2230円 |
 | 価格:1699円 |






コメント