Photoshopで作った文字が背景に埋もれて読みにくい…そんなときに便利なのが文字の縁取りです!この記事では、初心者でも簡単にできる縁取り文字の作成方法を3つ紹介します。
「レイヤースタイル」の「境界線」を使う(基本編)

文字を入力する
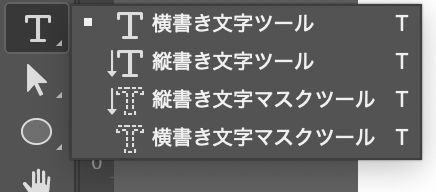
横書き文字ツールを選択して文字を入力します。


レイヤースタイルを追加
[レイヤーパネル]の[テキストレイヤー]をダブルクリックして、[レイヤースタイル]ダイアログを表示させます。

左側の[境界線]にチェックを入れます。

境界線の色や太さを指定
外側に10px境界線をつけました

上と同じ10pxですが、[位置]を内側にしてみました。

レイヤーを複製して縁取りを作る(応用編)

文字レイヤーを複製
[テキストレイヤー]を[+]までドラッグして複製します。

下のレイヤーを黒く塗っておきます。
[フィルター]→[ぼかし]→[ぼかしガウス]でぼかします。

完成です!

レイヤーマスクを使って一部の縁取りを消す(デザイン向け)

境界線を適用
先ほどと同じように、文字を入力して、[レイヤースタイル]→[境界線]にチェックを入れます。
位置は「外側」、色はわかりやすいものを選ぶ。太さはお好みでOK!

レイヤーマスクを追加する
縁取りを適用したテキストレイヤーを選択
[レイヤーマスクを追加」(レイヤーパネル下の四角に丸アイコン] をクリックします。

レイヤーマスクが追加されたことを確認!

ブラシで表示させる
ブラシツール(B)を選択します。
[塗り]を白にします。

[ソフト円ブラシ]を選択
柔らかいブラシ(ぼかしのあるブラシ)を使うと、なじみやすくて自然な仕上がりになります。

文字の上をなぞって完成です!
消しすぎたら、色を「黒」にすると元に戻せる!

境界線を消してみるとこんな感じです。
デザインによっては境界線を消してもいいですね

✅ 文字の一部分だけ縁取りを消してデザイン性UP!
✅ グラデーション状に縁取りを消して、おしゃれなロゴ風に!
✅ ブラシの種類を変えて、ざらざらしたエフェクトを作る!
まとめ
Photoshopの縁取り機能を活用すれば、文字をより目立たせ、
サムネイルやポスター、SNS投稿画像やYouTubeのタイトルに活用できます。シンプルな方法から応用テクニックまで、ぜひ試してみてください!
 | 価格:3925円 |
 | 価格:1320円~ |
 | 価格:2220円 |




コメント