はじめに
Illustratorでパスや線を一部だけ切り取りたい時に便利なのが「はさみツール」です。この記事では、はさみツールの基本的な使い方から、編集時の注意点、よくある失敗と対処法まで解説します。

消しゴムツールとナイフツールについてはこちらで解説しています。
はさみツールとは?
- パス上の任意の位置をクリックして、オブジェクトをカットするツール
- アンカーポイントを分割し、編集しやすくするために使われる
はさみツールの基本的な使い方
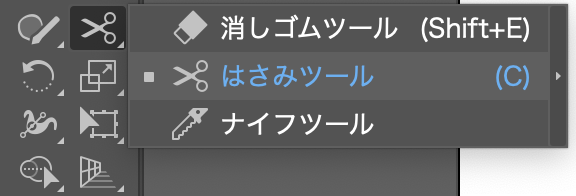
はさみツールの場所

ショートカットキー
ショートカットキー:C
線を切る手順
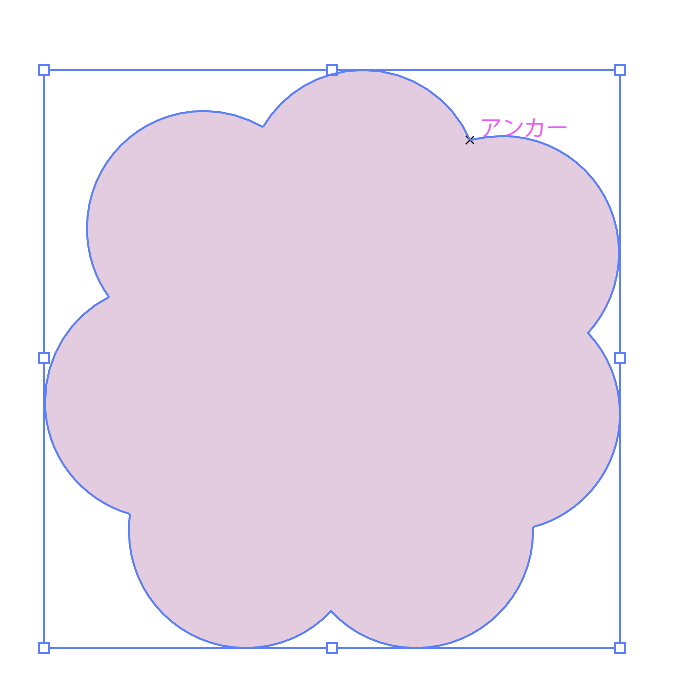
オブジェクトを選択する

はさみツールを選び、カットしたいパス上をクリック
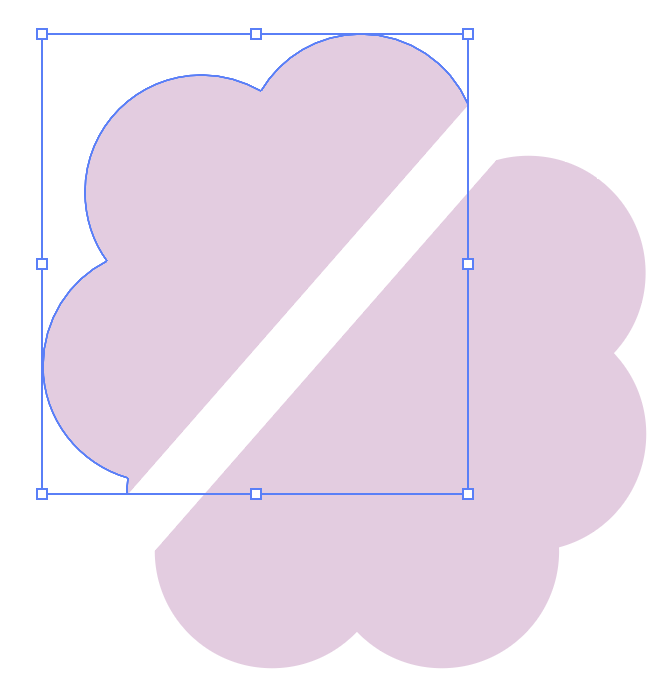
切り取られた部分はダイレクト選択ツールなどで個別に編集可能です。

うまく切れない時の対処法
- カットできるのは「パス上のみ」
- 塗りだけのオブジェクトや閉じたパスには注意!
- クリッピングマスクなどがかかっていると反応しない場合あり
よくある質問(FAQ)
Q:はさみツールで切ったあと、線がつながってしまうのはなぜ?
A:切ってもアンカーポイントが近すぎると見た目上つながって見えることがあります。ダイレクト選択ツールでポイントをずらすとわかりやすいです。
Q:切ったあと片方の線が消えてしまうのはなぜ?
A:カット後に選択ツールで片方を削除してしまっている可能性あり。切ったあとも「両方のパスが残る」状態を確認しましょう。
まとめ
- Illustratorの「はさみツール」は、線やパスを細かく調整したいときにとても便利
- 編集したい場所を正確に選ぶことで、より自由なデザインが可能に
- 練習しながら自分の作品に活かしてみよう!
はさみツールを使って雲を描いてみました!








コメント