こんにちは、SHIROです。
Photoshopで文字をアーチ状に曲げたいけど、どうやるの?と思ったことはありませんか?今回は、ワープテキスト機能とパスを使って、簡単に文字をカーブさせる方法を紹介します。ポスターやロゴデザインにも役立つテクニックなので、ぜひ試してみてください!

文字をアーチ状に曲げる3つの方法
ワープテキストを使う(簡単・手軽)
「文字ツール(T)」を選択してテキストを入力します。

今回は[yuru design cafe]と書きました。

「ワープテキスト(T)」をクリックします。

もしみつからない場合は[書式]にあります。

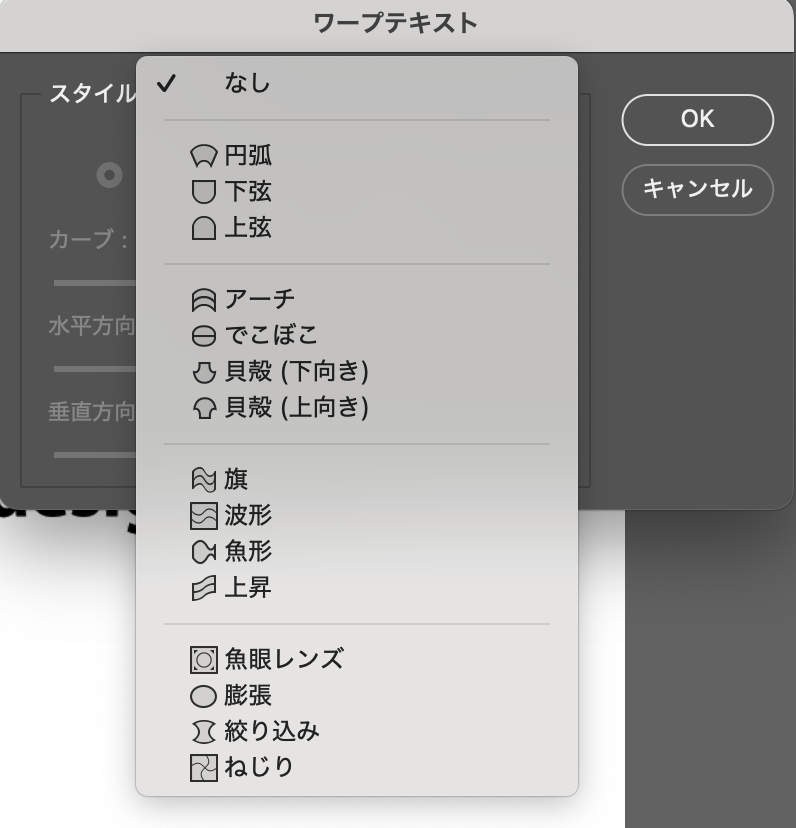
ダイアログボックスがでます。今回は[円弧]を選択します。

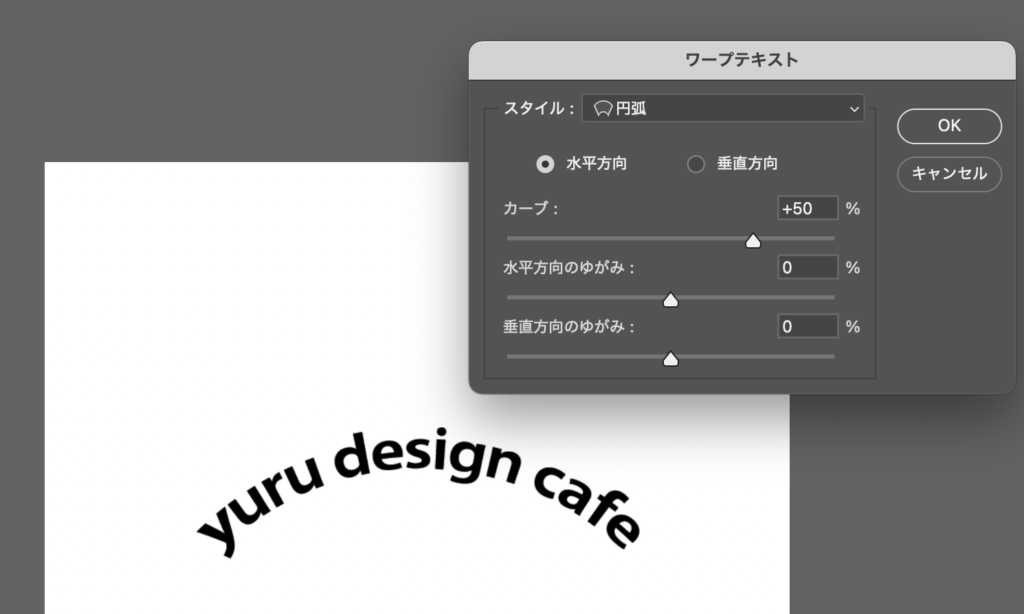
次に出てくるダイアログボックスで湾曲の度合いを調整して[OK]をクリックします。

完成です!
文字色も変えてみました!

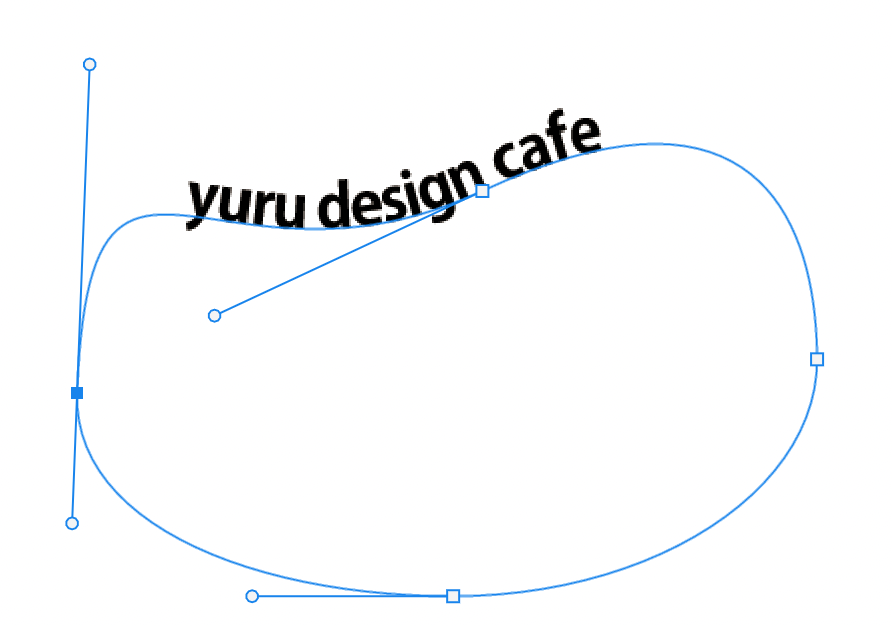
パスを使って自由にカーブさせる
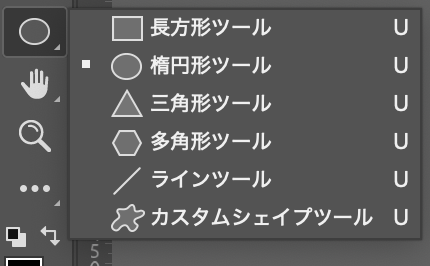
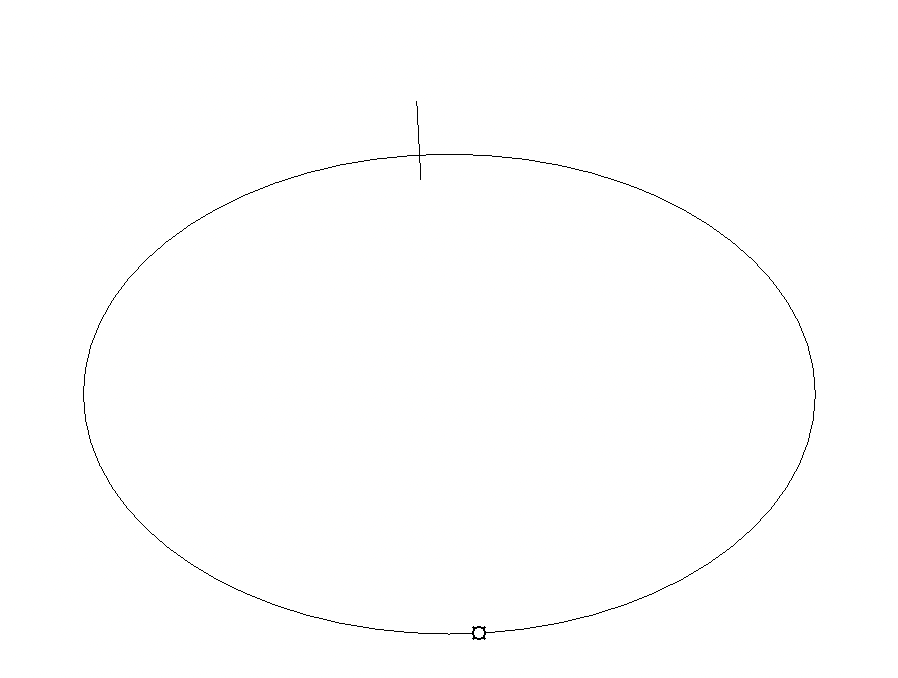
「楕円ツール(U)」を選択し、円を作成します。

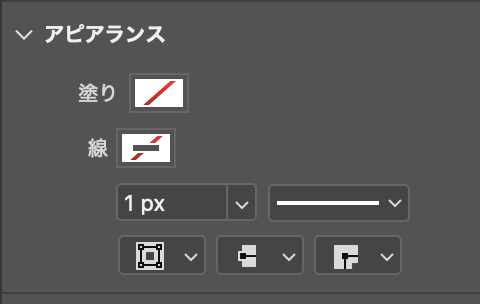
[塗り]、[線]はなしにしておきます。

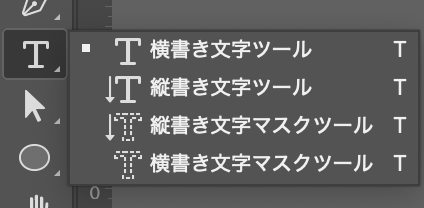
作成した楕円形を選択したまま、[横書き文字ツールを選択]します。

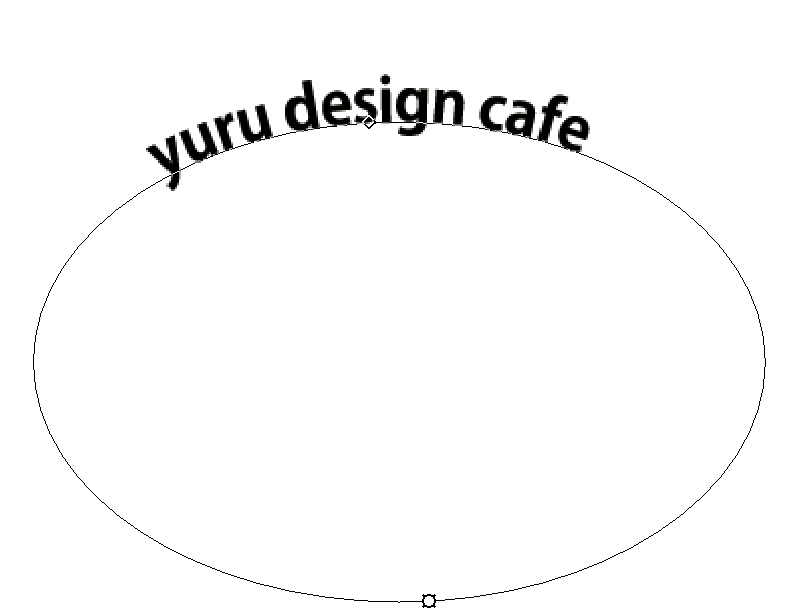
カーソルを文字を書きたい楕円形の上に持っていきます。
カーソルに波のような線が表示されたら、クリックして文字を入力します。


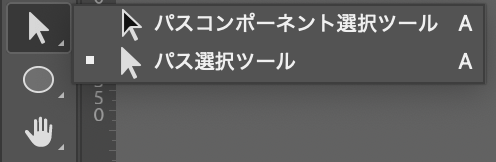
「パス選択ツール(A)」を使って、位置や間隔を調整できます。



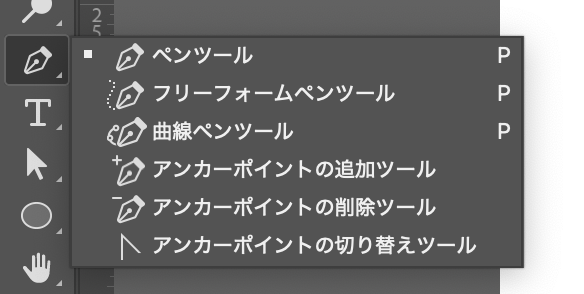
ペンツールでも作成できます。
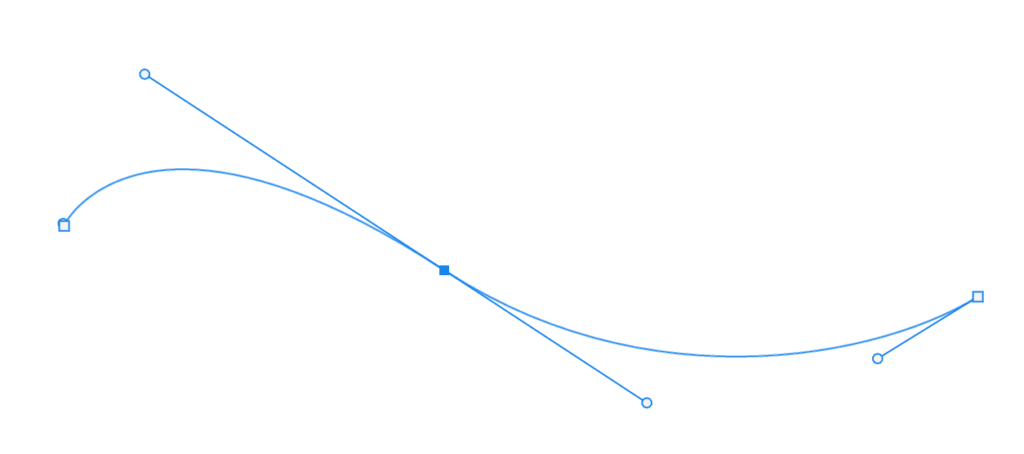
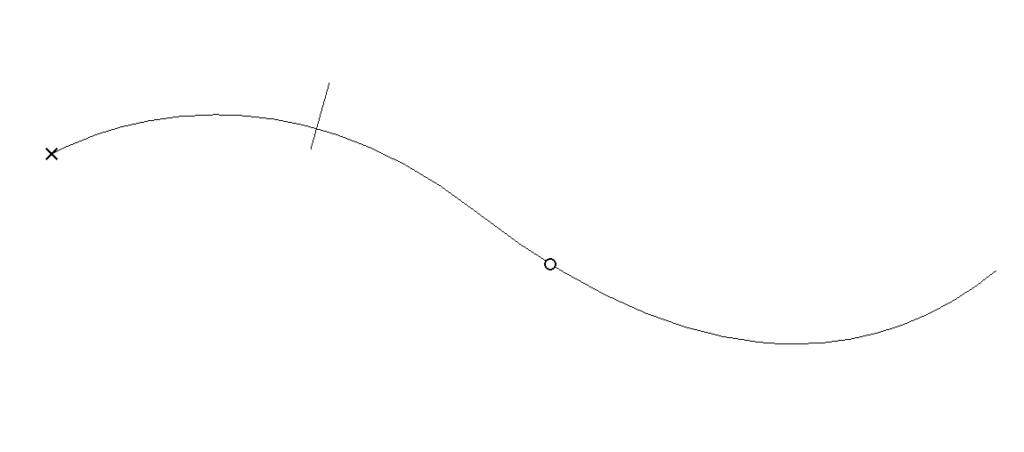
ペンツールを選択します。


先ほどと同じように、ペンツールで描いた線を選択したまま、[横書き文字ツールを選択]します。
そして、カーソルを文字を書きたい楕円形の上に持っていきます。
カーソルに波のような線が表示されたら、クリックして文字を入力します。

線を調整して完成です!

まとめ
Photoshopで文字をアーチ状に曲げるには、ワープテキストとパスの2つの方法があります。デザインの目的に応じて使い分けることで、より自由な表現が可能になります。ぜひ実践してみてください!




コメント