Illustratorのクリッピングマスクを使うと、画像やオブジェクトを特定の形で切り抜くことができます。本記事では、初心者でも簡単にできる基本的な使い方から、応用テクニックまでを詳しく解説します!
フォトショップでの作成方法はこちらです。
クリッピングマスクの基本的な使い方
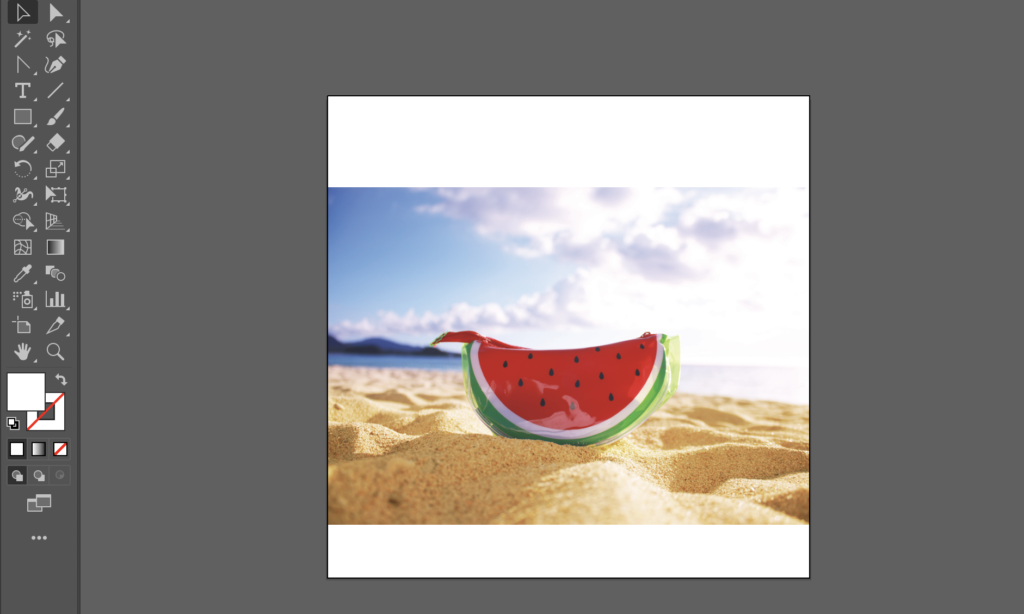
Illustratorに画像を配置
切り抜きたい画像やオブジェクトを配置します。
[ファイル]→[配置]

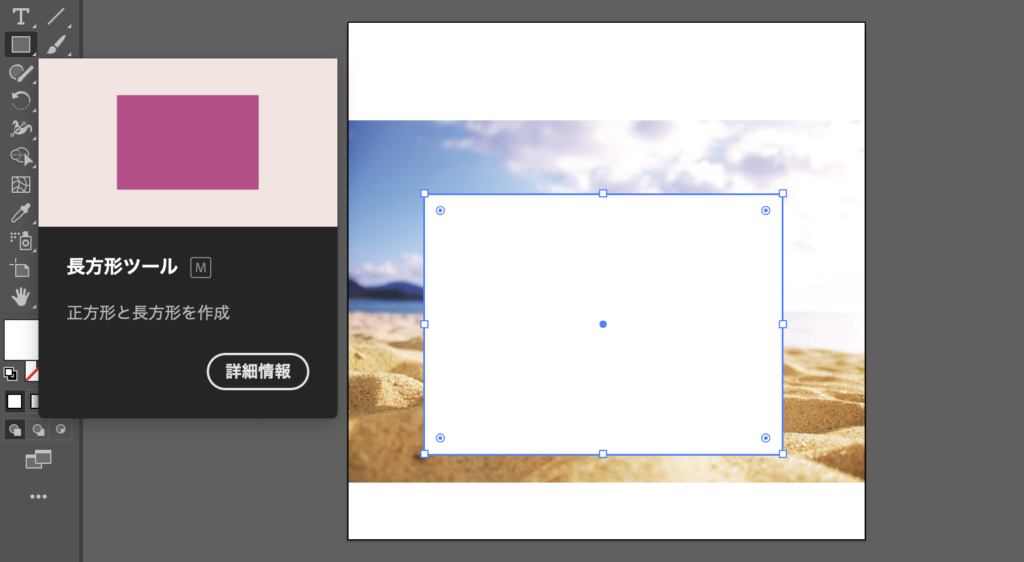
切り抜きの形となるシェイプ(円・四角・文字など)を作成
今回は長方形ツールで作成していきます。

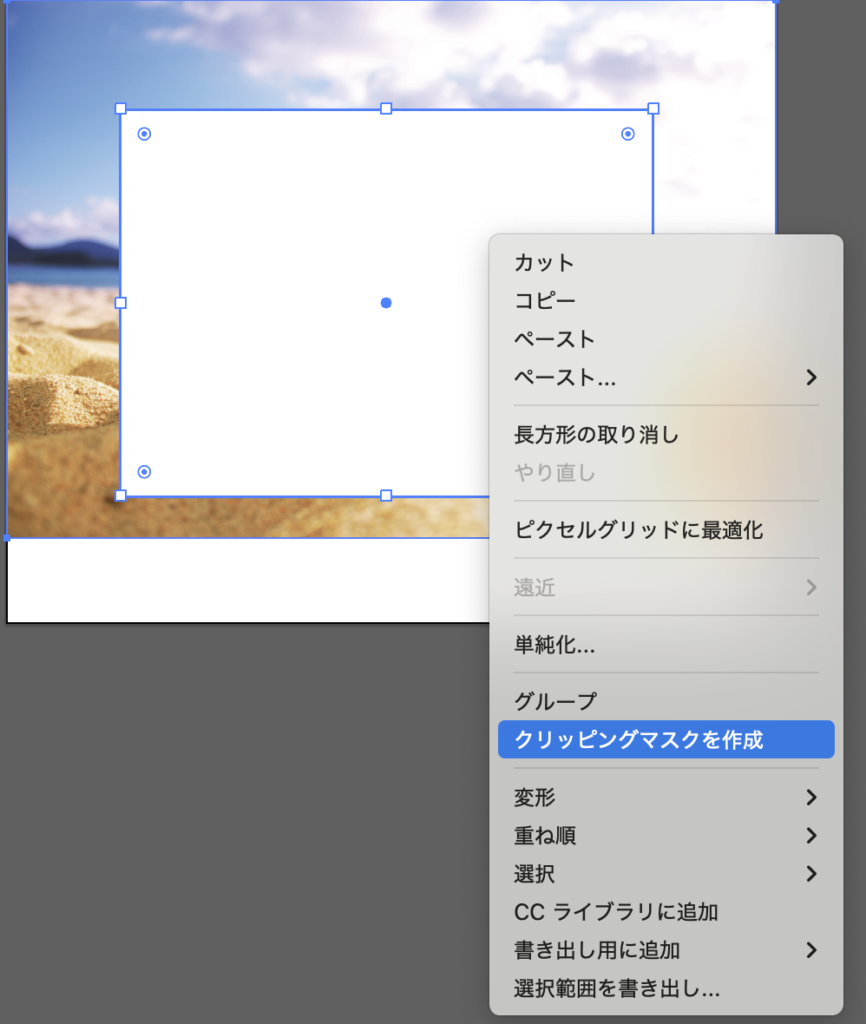
クリッピングマスクを作成
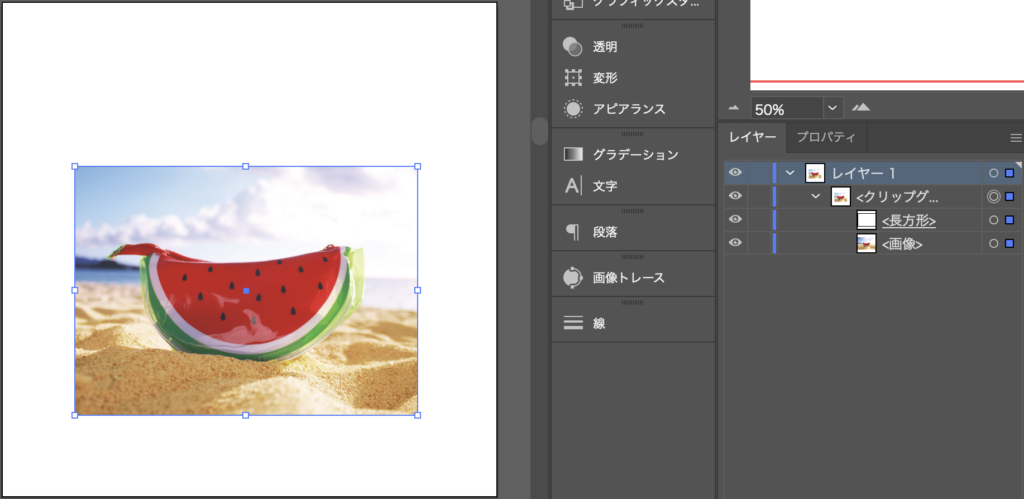
画像とシェイプの両方を選択します。

[右クリック] →[ クリッピングマスクを作成]

完成です!!

ショートカットキーを使った方法
ショートカットキーを使用すると効率も上がります!
クリッピングマスクの作成
Windows [Ctrl]+[7]/Mac [Command]+[7]
マスク解除
Windows [Ctrl]+[Alt]+[7]/Mac [Command]+[Option]+[7]
クリッピングマスクの応用編
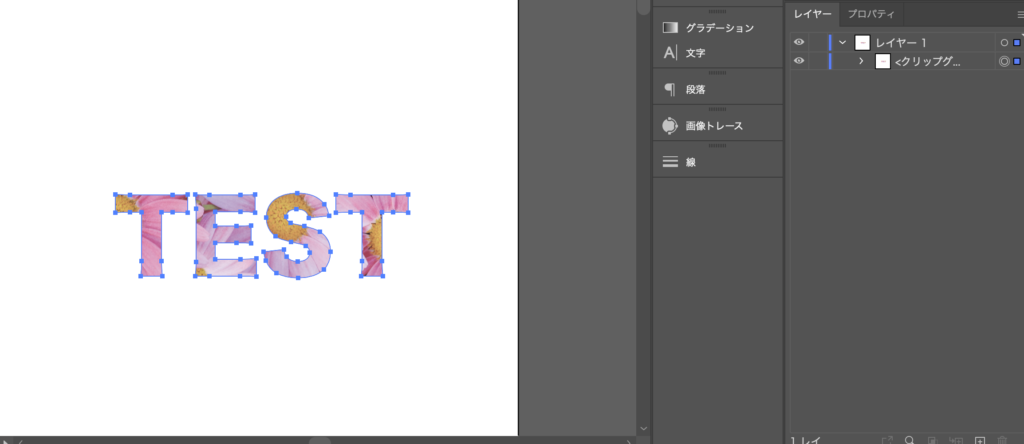
テキストを使ったクリッピングマスク
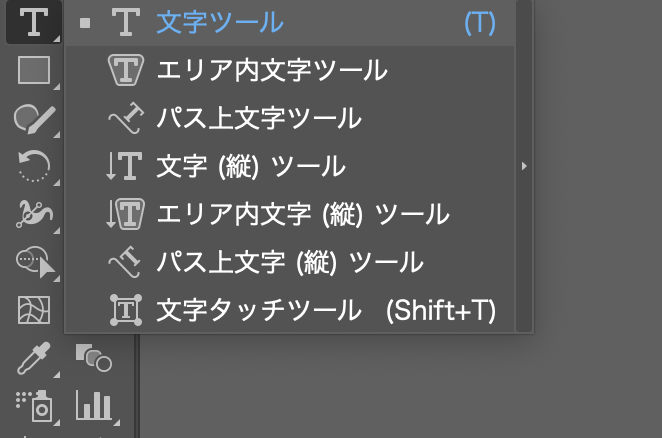
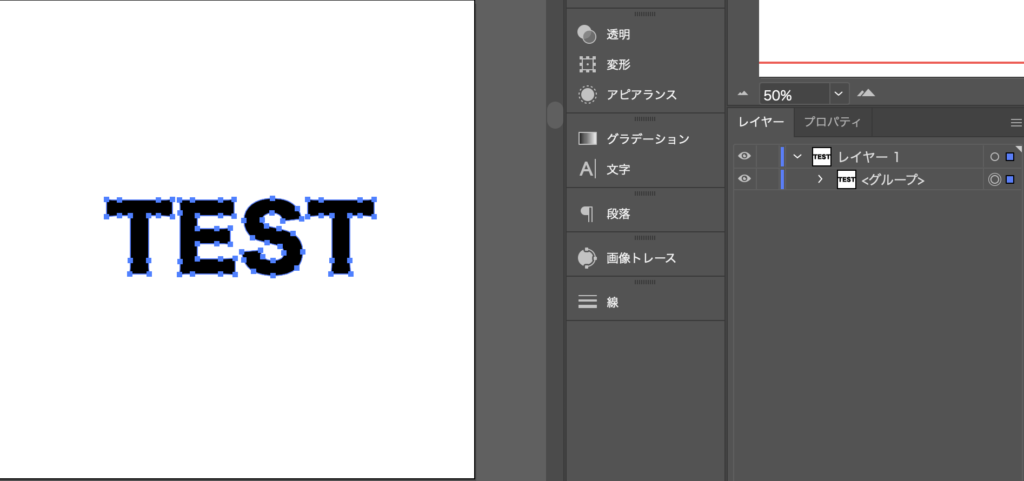
文字ツールでテキストを入力
文字ツールを選択し、文字を入力します。


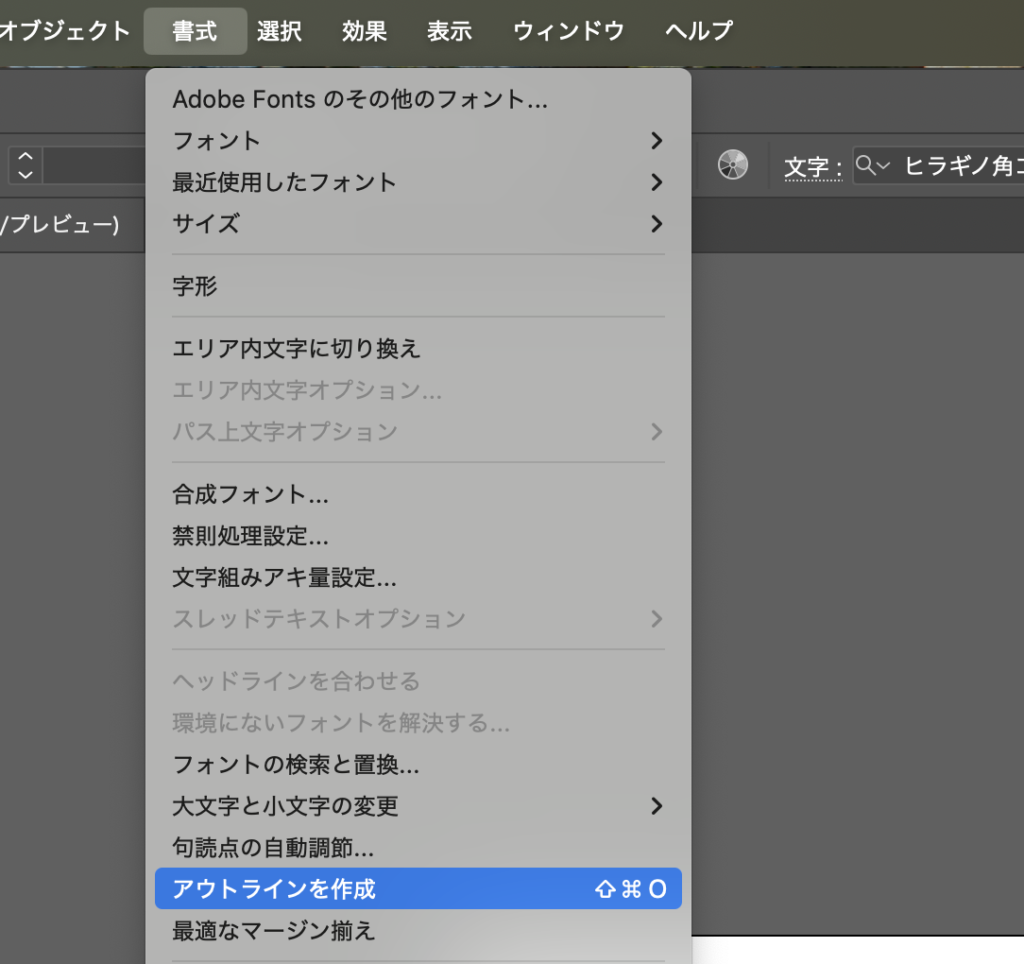
アウトライン化
テキストをアウトライン化します。
テキストを選択した状態で、メニューバーから[書式]→[アウトラインを作成]をクリックします。


アウトラインショートカット
Windows C + [Shift] + [O]
Mac [Command] + [shift] + [O]
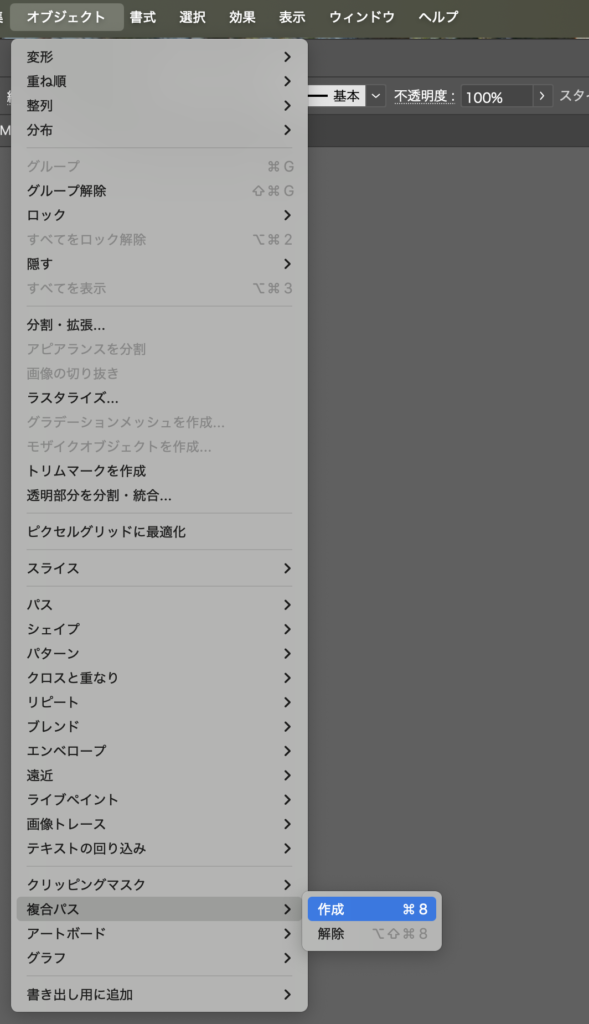
複合パスの作成
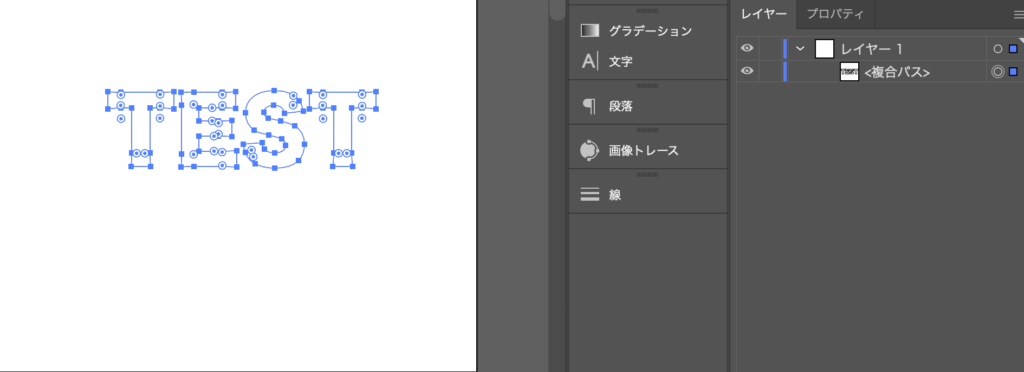
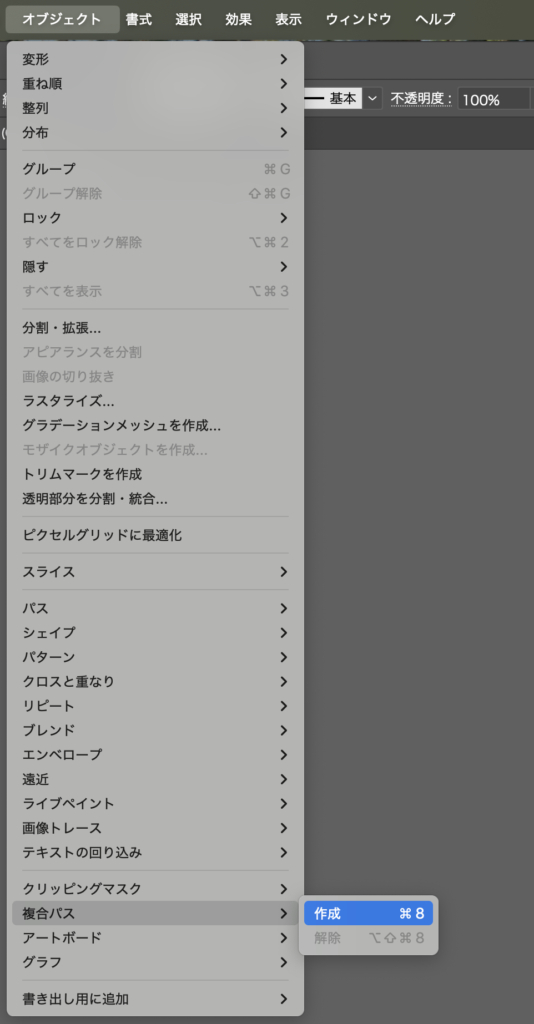
テキストのオブジェクトを選択した状態で、メニューバー[オブジェクト]→[複合パス]→[作成]をクリックします。


複合パスショートカット
Windows [Ctrl] + [8]
Mac [Command] + [8]
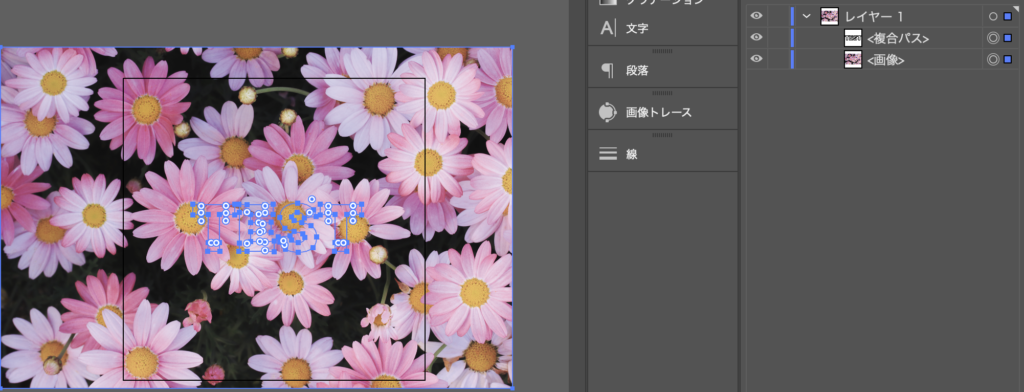
画像を配置
画像を複合パスの下に配置します。

クリッピングマスクの作成
クリッピングマスクの作成
Windows [Ctrl]+[7]/Mac [Command]+[7]
マスク解除
Windows [Ctrl]+[Alt]+[7]/Mac [Command]+[Option]+[7]

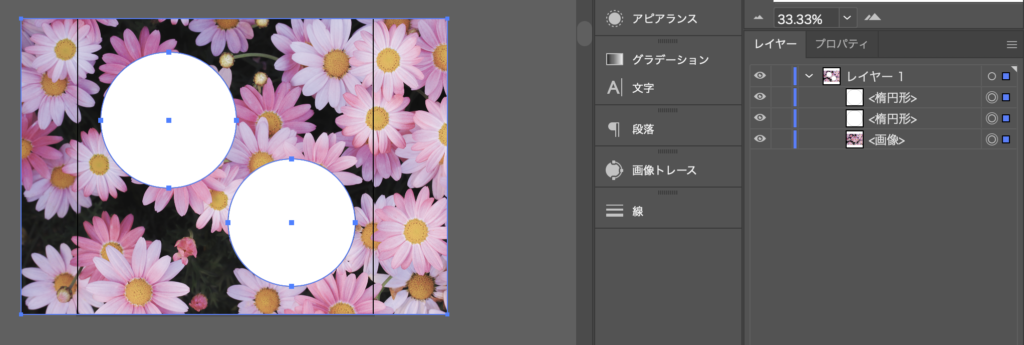
複数オブジェクトで切り抜く
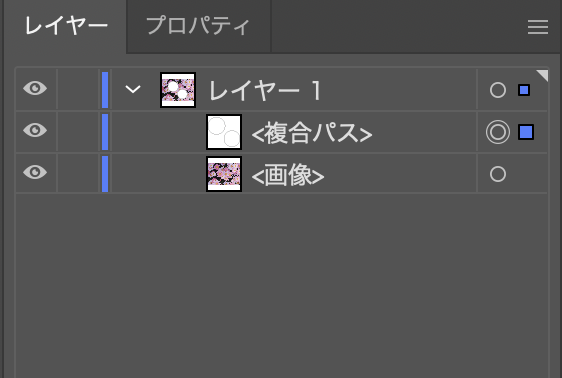
下記の画像は2箇所くり抜こうと楕円形を2つ配置したところです。

このままクリッピングマスクを適用させると後から作成したオブジェクトでくり抜かれます。

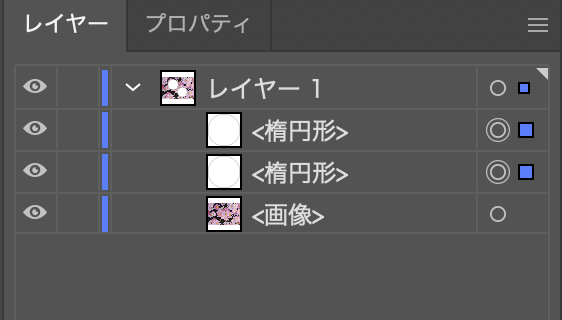
複合パスにする
2つの楕円形を選択します。

メニューバーから[オブジェクト]→[複合パス]→[作成]


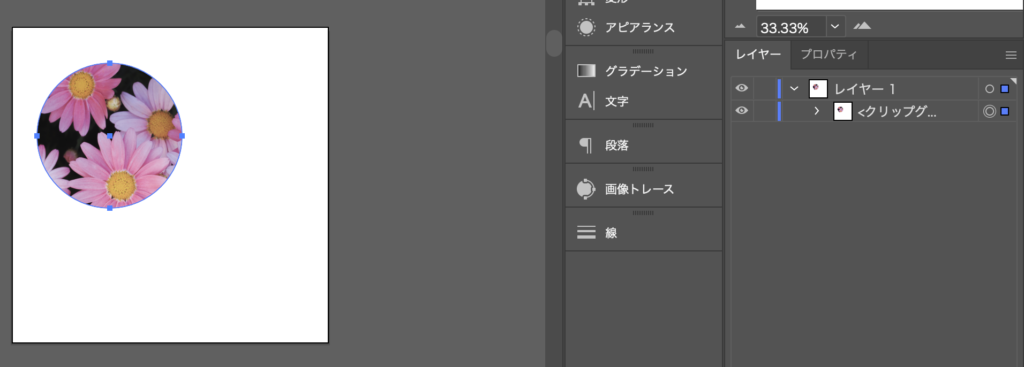
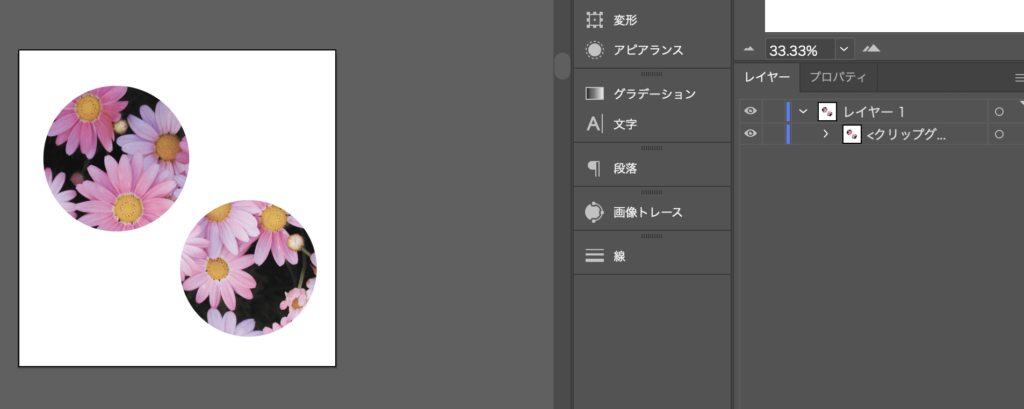
クリッピングマスクを適用させる
クリッピングマスクの作成
Windows [Ctrl]+[7]/Mac [Command]+[7]
マスク解除
Windows [Ctrl]+[Alt]+[7]/Mac [Command]+[Option]+[7]
完成です!

クリッピングマスクがうまく動作しない場合の対処法
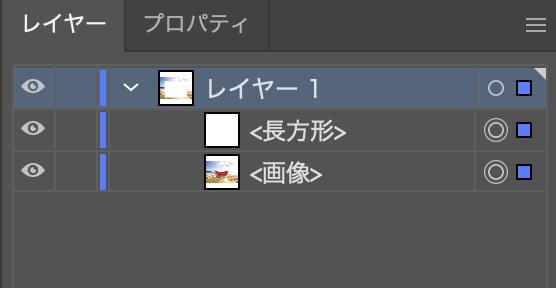
レイヤーの順番
クリッピングマスクを使用するには、切り抜きたいオブジェクトを下にします。順番が逆になっていないか確認をしてください。
ロックがかかっている
オブジェクトにロックがかかっているとクリッピングマスクがかけられません。
初歩的ですが、結構あります!
まとめ
Illustratorのクリッピングマスクは、画像や図形を簡単に切り抜く便利な機能です。基本の使い方をマスターしたら、テキストや複数オブジェクトを使った応用も試してみてください!
Illustratorを学ぶのに一冊手元においておいてもいいかもしれません!
 | Illustrator よくばり入門 CC対応(できるよくばり入門) [ 石川 洋平 ] 価格:2178円 |
イラストレーター
 | 価格:34681円 |





コメント